Responsive layout grid Material Design

Responsive layout grid Material Design
Layout is the visual arrangement of elements. It directs attention to the most important information on the screen and makes it easy for users to take action.. Customizing Material Design tokens. Interaction arrow_drop_down Gestures Inputs Selection States. Layout arrow_drop_down

Responsive layout grid Material Design
The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. The grid creates visual consistency between layouts while allowing flexibility across a wide variety of designs. Material Design's responsive UI is based on a 12-column grid layout. Feedback Bundle size Material Design

Figma Layout Grids Material Design based Figma asset FreebiesUI
We provide the following helpers to make the UI responsive: Grid: The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. Container: The container centers your content horizontally. It's the most basic layout element. Breakpoints: API that enables the use of breakpoints in a wide.

A Complete Guide to UI Grid Layout Design (2023)
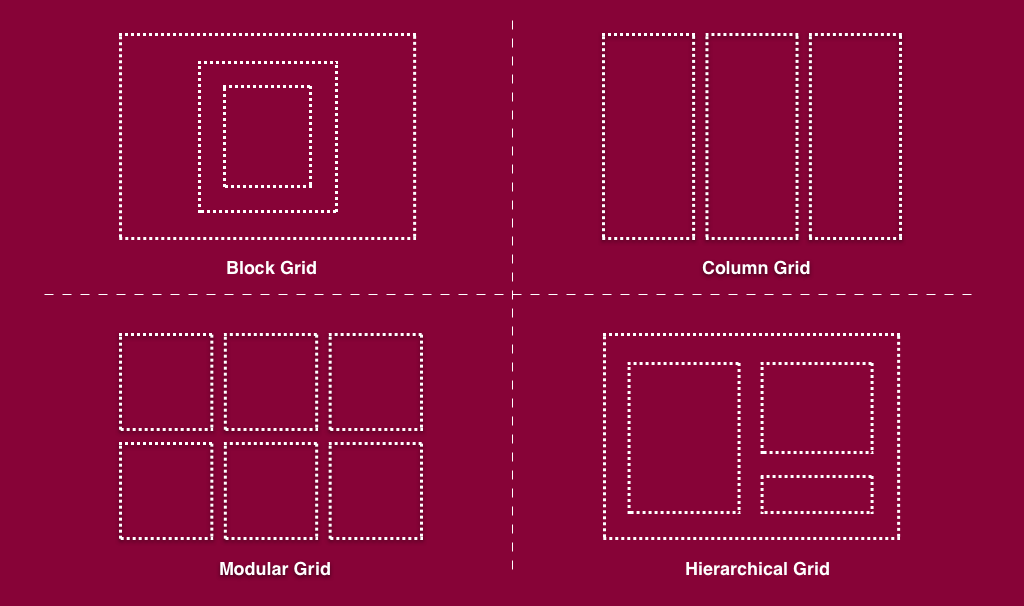
Angular Material Grid is a built-in component for constructing responsive, grid-based layouts in your Angular projects. It has adaptable columns, adjusts to multiple screen sizes (laptops, tablets, and smartphones), and manages visual alterations automatically, guaranteeing a consistent layout across platforms. Types of the material grid elements

Responsive layout grid Material Design
The Material Design responsive layout grid adapts to screen size and orientation. This UI guidance includes a flexible grid that ensures consistency across layouts.

Everything you need to know about layout grids in Figma Grid Web Design, Web Grid, Graphic
mdc-layout-grid__cell--span-< NUMBER_OF_COLUMNS >You can set the cells span by applying one of the span classes, of the form mdc-layout-grid__cell--span-{columns}, where {columns} is an integer between 1 and 12. If the chosen span size is larger than the available number of columns at the current screen size, the cell behaves as if its chosen span size were equal to the available number of.

How do I create this 'layout' with MaterialUI Grid? Stack Overflow
The Grid component works well for a layout with a known number of columns. The columns can be configured with multiple breakpoints to specify the column span of each child. What's changed. We built the Grid component from scratch in order to:. Fix known issues introduced in Material UI v5.; Simplify the logic with CSS variables, removing the unnecessary item prop and reducing CSS specificity.

Figma Layout Grids Material Design based Figma asset FreebiesUI
Material Style's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth explanation for how the grid system comes together. Column Column Column CODE

Set A Responsive Grid Layout In Figma Using Material Design YouTube
When creating new layouts, begin from a canonical layout rather than a layout grid. This helps ensure that your layouts can scale across devices and form factors. Window size classes are opinionated breakpoints. Material Design recommends you create layouts for five window size classes: compact, medium, expanded, large, and extra-large.

Figma Layout Grids Material Design based Figma asset FreebiesUI
Grids are usually applied to screen design. This page contains a grid of elements. (Image credit: Material Design) Brief History Of The Grid. Before we dive into details on layout grids and how they can be applied to digital products, it's essential to step back and look to the past to understand the basics.

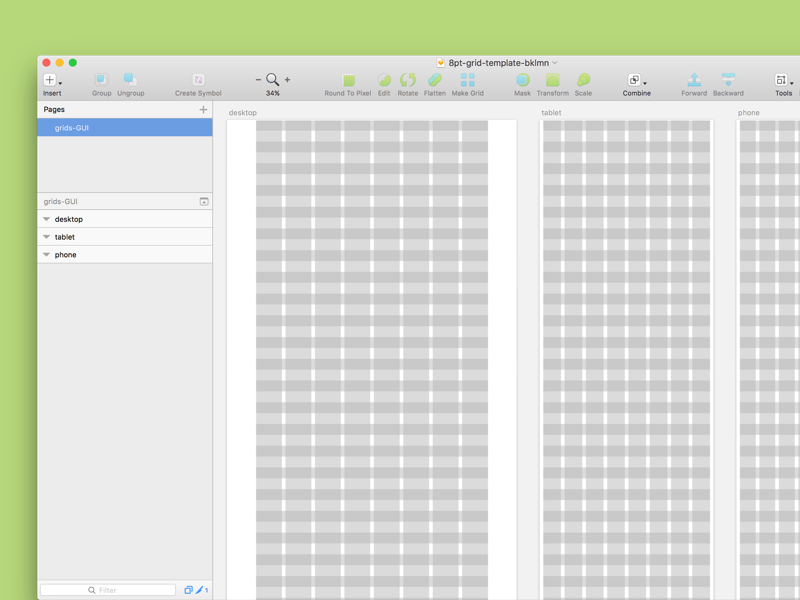
8pt Material Design Grid Sketch freebie Download free resource for Sketch Sketch App Sources
A grid system defines a set of measurements to place elements or components on the page based on successive columns and rows. The grid system in Material Design is visually balanced. It adapts to screen sizes and orientation, ensuring a consistent layout across pages. The grid system consists of three components:

Responsive layout grid Material Design
The Material Design responsive layout grid adapts to screen size and orientation. This UI guidance includes a flexible grid that ensures consistency across layouts.

6 Rules for Creating Grid Layouts in Web Design Elementor
What is Material UI Grid. This is one of the Material UI Layout components; it uses the material design grid system which provides responsive layouts, and consists of columns, margins, and gutters. Since the grid system is responsive, it automatically places components and elements to fit into various screen sizes based on the rows and columns.

1. Angular Material Grid List Layout Fundamental YouTube
Material design's responsive UI is based on a column-variate grid layout. It has 12 columns on desktop, 8 columns on tablet and 4 columns on phone. Design & API Documentation Material Design guidelines: Layout grid Demo Installation npm install @material/layout-grid Usage HTML Structure

Angular Material Grid Layout Example Elite Corner
Learn how to use the grid system in Materialize, a modern responsive CSS framework based on Material Design by Google. The grid helps you to create layouts for different screen sizes and devices. You can also customize the grid settings and breakpoints. Find out more about the grid features and examples on this webpage.

Responsive layout grid Material Design
How it works The grid system is implemented with the Grid component: It uses CSS's Flexible Box module for high flexibility. There are two types of layout: containers and items. Item widths are set in percentages, so they're always fluid and sized relative to their parent element. Items have padding to create the spacing between individual items.